

Topics
Cascading Style Sheets … full graphic
2020-06-21
Certainly, technical illustrations are still created from the beginning in general or specialized graphic tools. However, it is probably far more common to use the available 3D CAD data to illustrate products. It is interesting to note that no matter how vector data is generated, it is only through the assignment of properties and metadata that it acquires its “character”:
- Visibility
(by object properties, position in the object stack and layer control) - Presentation
(color with color space, outline with thickness, pattern, execution of corners and line ends, clipping, filling with gradients and transparencies) - Metadata for subsequent processes
(object data of CAD data or individually, systematically created data for hotspots in interactive graphics) - Functionality in the illustration
(overprint, “exclude from translation”, “scale with object”, text flow)
All these properties are assigned to newly created objects or objects created from 3D data, usually by “hand” and to each object individually. This is only possible with more or less precision, given the large number of options, different editors in the team and the wealth of tasks in everyday project work.
With the object styles of Corel DESIGNER, these inefficiencies of everyday project work can be solved. Object styles are comparable to format templates in Microsoft Word and are often not used to their full potential. An object style is a collection of object properties. If an object is assigned an object style, the object receives all the properties of the object style in one step. Object styles considerably reduce the amount of work and time required when many different objects must be assigned the same properties. In addition, object styles ensure a consistent appearance in accordance with a graphic concept.
These object styles can be used to create systematic, step-like style sheets, which are similar to W3C CSS.
Object styles are therefore an essential instrument for a long-lasting illustration. If an object style has been assigned to an object, the object’s properties are referenced to the object style. So if the object style is changed, all objects to which this object style has been assigned will change. On the one hand, a graphic can be changed quickly, and on the other hand, properties can be systematically assigned and referenced when creating a new illustration.
Object styles in Corel DESIGNER
Create object styles
- In the Object Styles docker, in the Styles category, use the + icon to create a new style for a group of properties. Afterwards, the properties in the Properties area of the docker need to be adjusted.
- In the Object Styles docker, in the Styles category with the + icon, create a new style group for several groups of properties. After that you will need to adjust the properties in the Properties Area of the docker.
- Create the properties of an object as a new style or style group using the context menu with Object Styles / New Style Off or Object Styles / New Style Group Off …
- Drag and drop an object into the Object Styles docker and drop it on the Styles category to create the object properties as a new style group.
- With the object selected, create a new object style from the object properties using the context menu of the Style or Style Group categories.
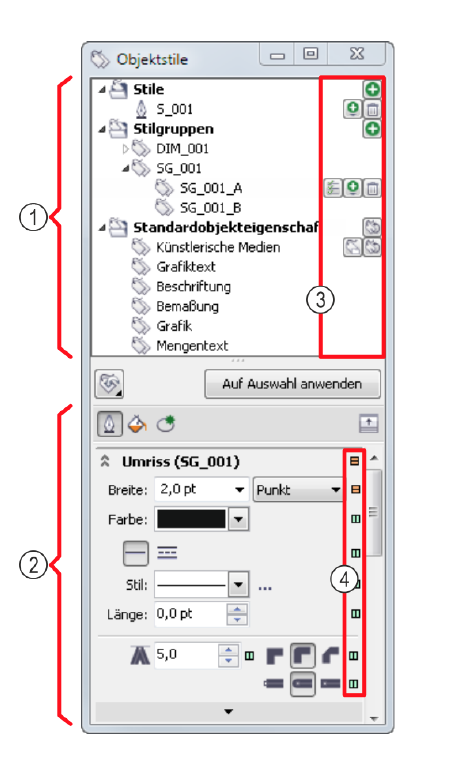
The Object Styles docker is used to manage object styles, for example to create or break inheritances and to set properties.
- Category section
- Properties section
- Icons with functions for style management
(add style and subordinate style, add properties to a style group, add properties, delete style, handling of default properties) - Indicators for the inheritance of properties
(Display for each individual property whether it is inherited or not)
Transfer object styles
- The typical way is to create the object styles in a template. New illustrations are started based on the template and all object styles are available.
- Later, object styles can be exported with stylesheet export … and stylesheet import … between illustrations with a Corel DESIGNER Style Sheet file (CDSS).
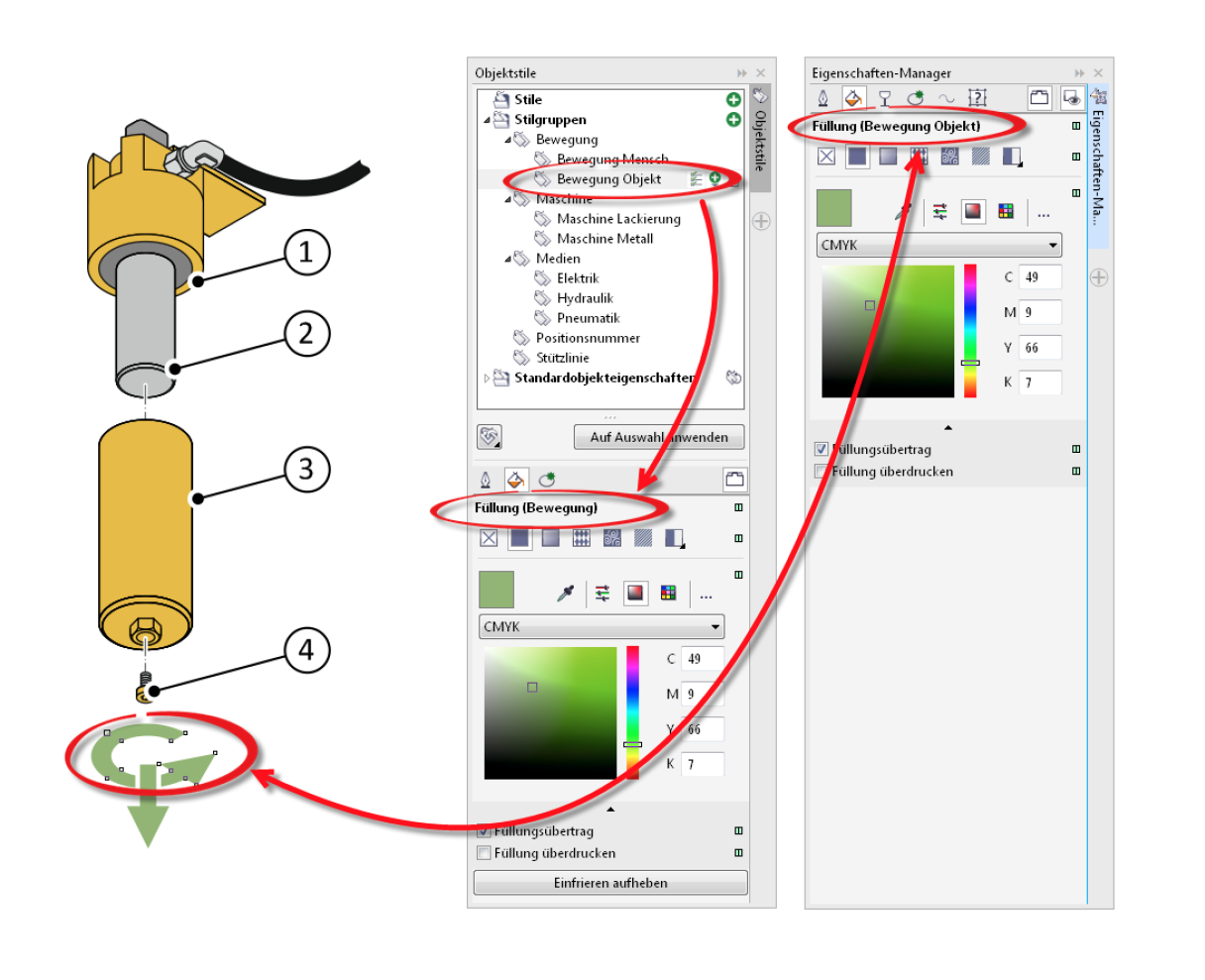
Assigning object styles and their properties to objects
- Assign object style to the selected object from the Object Styles docker by double-clicking on an object style.
- Using the context menu of an object with Object Styles / Assign Style, assign an object style to the object.
- Assign an object style to the selected object via a self-created toolbar in which object styles are assigned icons and keyboard commands.
In the Properties docker, the name of the style assigned to the object and its inheritance state are indicated by indicators behind each property. Corel DESIGNER Style Sheets (CDSS) also work across file boundaries. Depending on whether objects are inserted or referenced in Corel DESIGNER, the display of the objects adapts to the style properties at the target location. This makes it possible to create display neutral graphic libraries only by creating and assigning styles once.
Conclusion
Object styles are the way to efficiently create technical illustrations with Corel’s illustration tools. Combined with the structuring options of layers, groups and symbols, nothing stands in the way of achieving the best possible results with as little effort as possible.